Celanese Manufacturing Visualization Application
Lead UX/UI Developer
Design Time: 6 months
Description of Problem - Develop a modular system to interpret massive manufacturing data packets into easily digestible visual representations to increase efficiency and productivity.
Synopsis - Led enterprise-level product design and development of an advanced information visualization application at Celanese, enhancing manufacturing decision-making. Collaborated with Cognite and Celanese product managers while applying UX principles for responsive web and mobile interfaces. Delivered technical leadership to cross-functional teams, creating scalable applications that established standards for future plant implementations. Launched a user-focused platform that improved data-driven insights and operational efficiency, navigating challenges to realign requirements while building in HTML, CSS, and JavaScript within React and Angular environments.
Software




Results
+41%
+41%
+41%
Operational Efficiency
Key Metrics
+68%
+41%
+41%
Development Speed
Reduced custom UI time
+08%
+41%
+08%
Iteration Cycles
Accelerated
User Research
Lead Celanese Product Manager
– Partnered daily with product managers and plant operations leads to distill 50+ manufacturing requirements into a unified modular visualization template. Facilitated co-creation workshops and requirement triage sessions using Miro and Figma, aligning cross-plant needs for real-time data dashboards. Delivered a scalable React-based design system with reusable components for 12+ global facilities, enabling plug-and-play deployment across diverse production lines. Result: standardized UX framework adopted enterprise-wide, cutting custom UI development by 68% and accelerating new plant rollouts from 6 weeks to under 10 days.
Lead Cognite Product Manager
Maintained daily syncs with Cognite Product Manager to ensure seamless continuity between legacy designs and evolving plant objectives. Led structured handoff rituals using Figma live-share and Notion requirement logs, mapping 30+ historical UI decisions to current manufacturing KPIs. Established a living design-to-data bridge, enabling real-time alignment of visualization modules with Cognite Data Fusion updates. Outcome: Zero regression in plant-specific workflows, 100% requirement traceability, and accelerated iteration cycles by 40%—solidifying the platform as the trusted single source for operational UX across 15+ facilities.
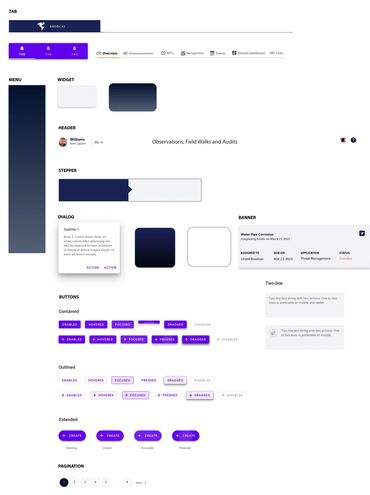
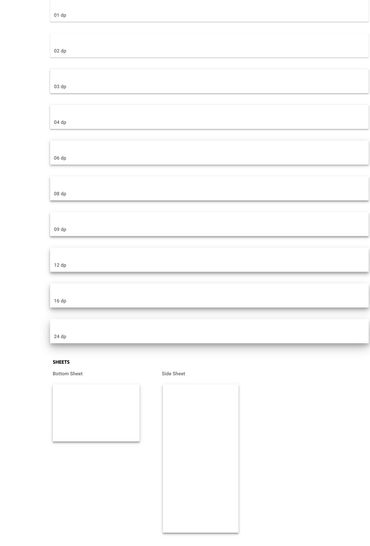
UI References
(Click on Images)
I worked with the design team to develop resources for designers and developers, offering a standardized set of design elements like colors, typography, buttons, and layouts. They ensure consistency, align with branding, and speed up collaboration and development. Created in tools like Figma or Sketch, they may include interactive details like hover states and spacing rules for a cohesive user experience.








UI Components
(Click on Images)
I worked with the design team to develop modular, reusable building blocks that form the foundation of a user interface, such as buttons, input fields, navigation bars, and cards. These elements are designed to be consistent in style and function, enhancing usability and visual harmony across an application. Defined in UI reference files or component libraries, they included variations for states like active or disabled, ensuring flexibility. By leveraging tools like React or Vue, developers can efficiently implement these components, saving time and maintaining coherence throughout the design system.




Journey to a Finished Product
Celanese XLS file design documents used to extract requirements and design layouts.
I was tasked with developing a modular solution that allowed plant managers to have optimized interfaces for each individual sites.

Celanese XLS file used to develop Prototypes.

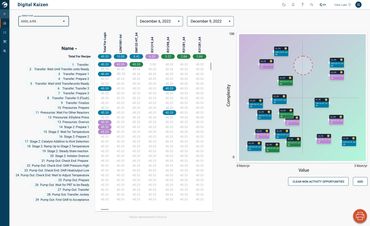
Project Details: Take existing low fidelity prototype concepts and collaborate with Celanese project manager to curate modules including; Daily Analysis, Phase Analysis, Batch Reports, Opportunities, Improvements, Runtime, Efficiency and Pareto (Data Analysis module is presented here).

The first step on this project was receiving XLS files to distill into working requirements. The files were developed by the product managers at Celanese and distributed to myself and the Cognite product manager. At this point we worked together to crate develop the prototypes.

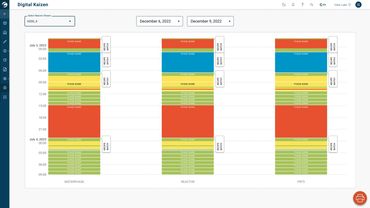
The XLS files evolved into the following wireframes. The designs demonstrate the processes vital to manufacturing recipes.

I developed a design language for the final prototype of the Pareto Screen. I worked in tandem with the Graphic designers to create a style guide.
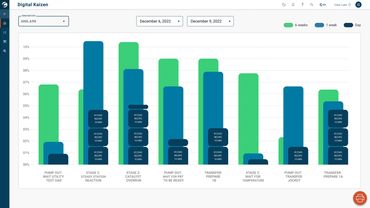
Final Screens
(Click on Images)
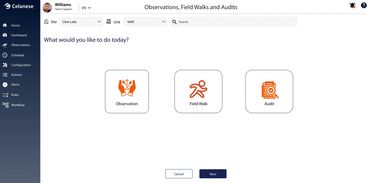
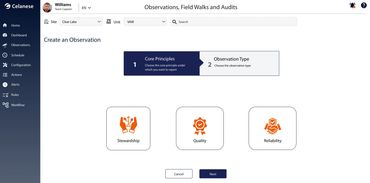
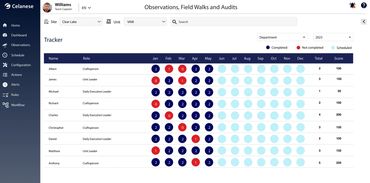
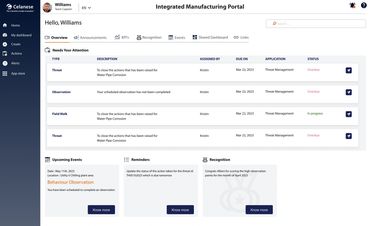
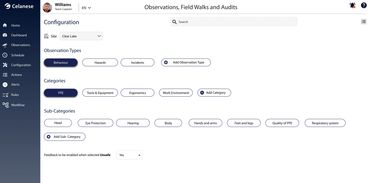
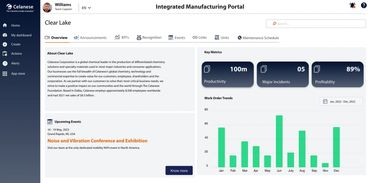
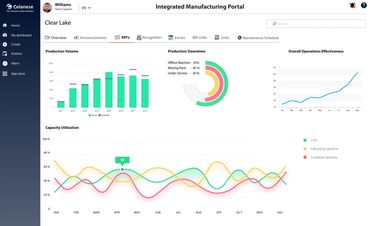
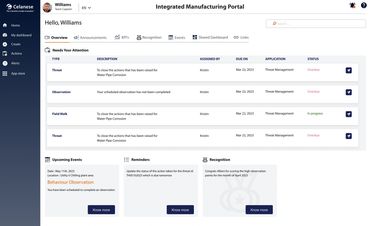
Final screens developed that focused on a modular design. The most important aspect of the design was to visualized massive amounts of data while identifying and displaying the most pertinent to the plant manager.






This website uses cookies.
We use cookies to analyze website traffic and optimize your website experience. By accepting our use of cookies, your data will be aggregated with all other user data.
